Заполненный задавали вопросы, как содеять анимированный аватар. Чаще всего отвечали, что изготовлять его надо в ImageReady. Для простого смертного, это сложно.
Расскажу как анимацию делать в более легкой проге и надеюсь, что помогу хоть кому-то.
Jasc Animation Shop
дарма скачать ее можно тут: http://styleindisign.narod.ru/soft.html
Там все так легко, что и объяснять не естественно.
Покажу самый простой нотация.
Как подписывать аватар.
1. Открываем фотошоп
CS (впринципе можно использовать любой другой редактор, в т.ч. ACDSee и
Jasc Paint Shop Pro). Выбираем нужное фото и выставляем мерило картинки
не сильнее 150х150.
Пишем, например, розовым цветом ник. Сохраняем картинку (у меня для
каждого аватара папочка, в ней все по номерам, чтоб не запутаться.) под
номером 1.
На этой же картинке (в фотошопе) выделяем текст, выбираем другой цвет,
например, однозначно-радужный. Так же сохраняем под номером 2.
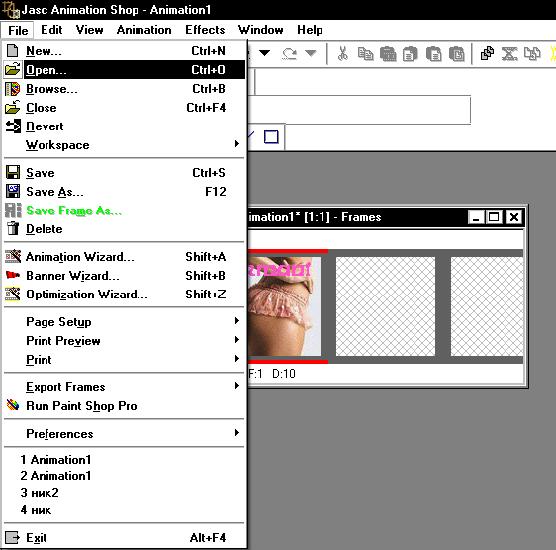
2. Открываем Jasc Animation Shop 3.
Выбираем картинку №1 (см. скрин)

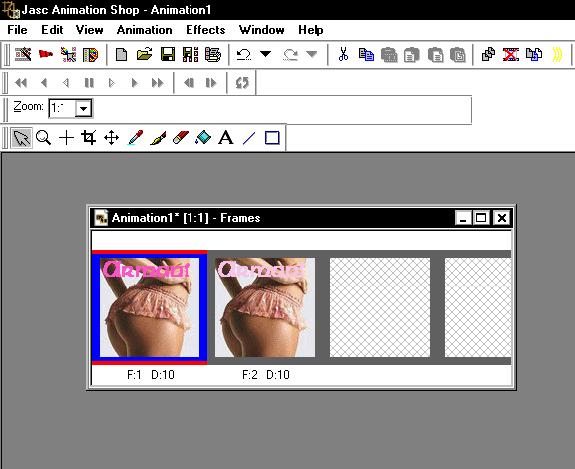
3. ничего не изменяя, выбираем картинку №2 и перетаскиваем ее курсором в фрейм картинки №1 (см. скрин)

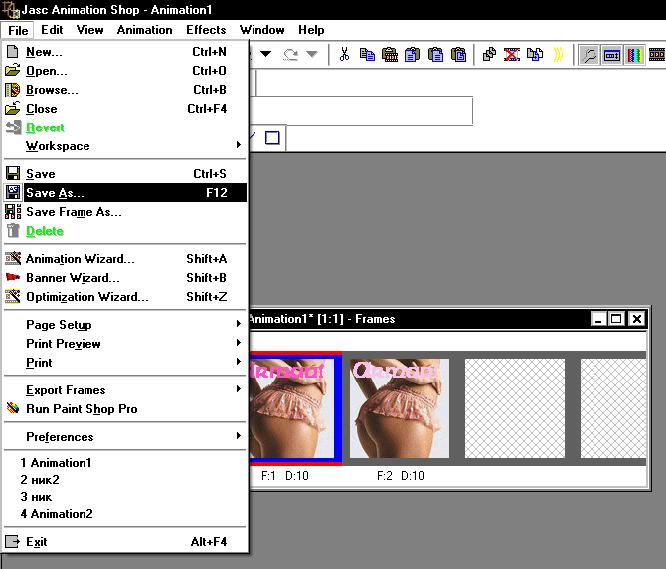
4. Сохраняем (file-save as) в формате gif

Вот что получилось

Это самое простое из того, что можно придумать. Аналогичный видоизменение с сменой картинок.
| 




